Socket.IO & Realtime application
We all once believed that the development of a realtime application is difficult . But that's worng
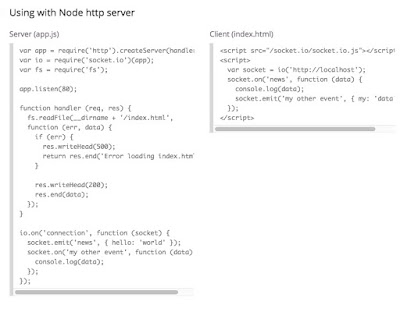
exemple
Client side :
Server Side :
NB : you can also send an event to all users exept you by using emit.broadcast
ex when chat user is connected notify all user exept you
in fact it's not that difficult especialy for web developer the Reaseon ?
To simplify things Socket.io is nodejs module (server side JavaScript) to send and receive a kind of
events.
Basically, you send and listen to emit events on both side front and back end
To install it on your project
npm install socket.io
you need also to include javascript library in the front end
<script src="/socket.io/socket.io.js"></script><script>exemple
Client side :
socket.on means we listen to an event called newssocket.emit we send an event called my other event to the serverServer Side :
io.on('connection' is listen to when the user is connected when logged or not i takes socketas parametre socket conatins all connected userssocket.emit send an event called news to the clientsocket.on means we listen to an event 'my other event'NB : you can also send an event to all users exept you by using emit.broadcast
ex when chat user is connected notify all user exept you




Comments
Post a Comment